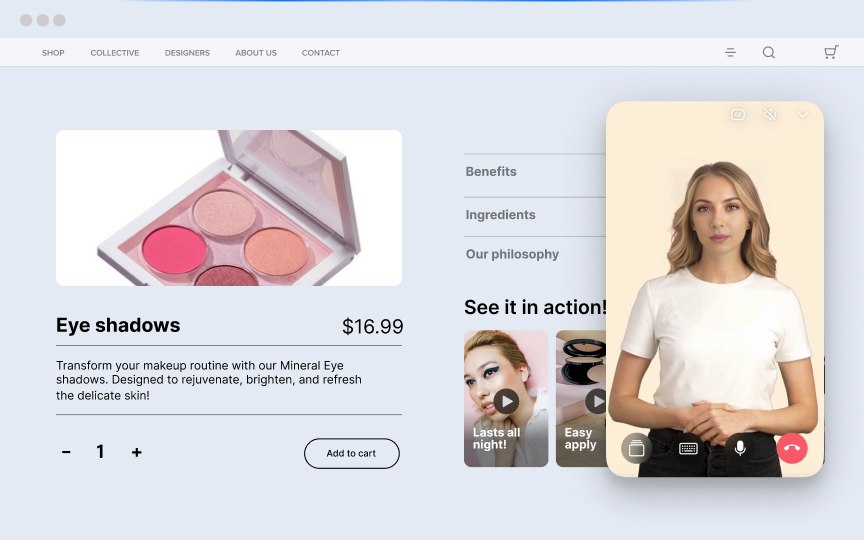
Thinking about giving your Shopify store a facelift? Adding videos can be a game-changer. Videos not only grab attention but also keep visitors on your site longer, showcasing your products in the best possible light. Ready to dive in? Discover the benefits of video commerce and how it can transform your store.
How to Add Video to Shopify Home & Product Pages
Videos boost engagement on e-commerce websites by capturing attention and keeping visitors on your site longer. They can showcase products in action, explain features, and build a stronger connection with your audience.But how do you actually add videos to your Shopify store? Let’s break it down. Utilize Shopify video commerce tools to enhance your store's engagement and sales.
Method 1: Adding a Video Directly to the Shopify Home Page Using Theme Editor
Worried about the technical side of things? Don't be. Adding videos through the theme editor is simpler than you think. Here’s how:Step 1: Log into Your Shopify AdminNavigate to the Shopify dashboard and log in with your admin credentials. This will give you access to all the tools you need to customize your store.Step 2: Accessing Your Theme EditorClick on “Online Store” in the sidebar. This will open a drop-down menu where you can select “Themes.” Once there, click on “Customize” on your current theme. This will take you to the theme editor, where you can make changes to your store’s appearance.Step 3: Select Home Page SectionChoose the section of your home page where you want to add the video. Common sections include “Slideshow” or “Image with Text.” If your theme supports it, you might also find a dedicated “Video” section.Step 4: Adding the VideoLook for a “Video” option within the selected section. If your theme does not have a specific video section, use “Custom Content” to add the video. You can either upload the video directly from your computer or paste the URL of the video from an external platform like YouTube or Vimeo.This flexibility allows you to use high-quality videos hosted elsewhere without affecting your site’s performance. For a more detailed step-by-step guide for Shopify videos, check out this resource.Step 5: Customizing the Video SettingsAdjust the video size, alignment, and autoplay settings to fit your design preferences. You can also add a custom title and description for the video to provide context or highlight key features.Once you’re satisfied with the settings, save the changes and preview the video on the home page to ensure it looks and functions as expected. Consider implementing a short-video strategy to keep your content engaging and concise.
Method 2: Adding a Video Using Shopify's Custom Liquid Block
Concerned about flexibility and customization? Using Shopify's Custom Liquid Block can give you more control over how your video looks and functions.Step 1: Enable Custom Liquid Section in Theme EditorTo start, log into your Shopify admin and navigate to the Theme Editor. Click on “Online Store” in the sidebar, then select “Themes” and click “Customize” on your current theme.Look for the “Custom Liquid” block within the editor. If your theme doesn’t support a Custom Liquid section, create a new section by clicking “Add section” and selecting “Custom Liquid.” This will allow you to insert custom HTML, CSS, and Liquid code.Step 2: Insert Video Embed CodeNext, obtain the embed code for your video from a hosting platform like YouTube or Vimeo. Copy the embed code provided by the platform. In the Theme Editor, paste this code into the Custom Liquid block. This step ensures that your video is properly embedded and can be displayed on your Shopify home or product page.Step 3: Adjust the Layout and AppearanceAfter pasting the embed code, you can modify the video’s layout and appearance. Use the Liquid code to adjust the width, height, and alignment to fit your design preferences.If needed, add custom CSS to ensure the video is responsive and looks good on all devices. This may include setting max-width properties or adding margin and padding adjustments. Check out this guide for more tips on providing a seamless video shopping experience.Step 4: Save and PreviewOnce you’ve made all necessary adjustments, save the settings in the Theme Editor. Preview the video on your live store to check its placement and functionality. Ensure that the video plays correctly and that it aligns well with other elements on the page.If everything looks good, your video is now successfully added to your Shopify home or product page using the Custom Liquid block.
Method 3: Adding a Video Using Shopify Apps
Worried about the ease of use and customization options? Shopify apps can simplify the process and offer advanced features to make your videos look just right.Step 1: Choosing the Right Shopify AppTo add videos to your Shopify home and product pages, start by selecting the right app. Popular options include Shogun, PageFly, and Yottie. When choosing an app, look for features like customization options, ease of use, and compatibility with your theme.Customization options allow you to tailor the video’s appearance and functionality to match your brand. Ease of use ensures you can quickly integrate and manage videos without needing extensive technical knowledge.Step 2: Installing the AppOnce you've selected an app, head to the Shopify App Store. Search for the chosen video app by name. Click “Add App” to begin the installation process. Follow the prompts to install the app into your Shopify store.This usually involves granting the app necessary permissions to access your store’s data and settings. After installation, the app will appear in your Shopify dashboard, ready for use.Step 3: Adding Video Through the AppAccess the app from your Shopify dashboard. Each app has its own interface, but generally, you’ll find an option to add or embed a video. Follow the app's prompts to upload your video or paste the URL from an external platform like YouTube or Vimeo.The app will guide you through the process, ensuring the video is correctly embedded on your home page. This step often includes selecting the specific section of the page where you want the video to appear. For more insights, check out this guide to shoppable video content.Step 4: Customizing the Video DisplayAfter adding the video, use the app's customization tools to adjust its display settings. You can modify the video’s size, alignment, and autoplay options. Some apps also allow you to add custom titles, descriptions, and call-to-action buttons.Make sure to preview the changes to see how the video looks on your home page. Once you are satisfied, save the changes. The video will now be live on your Shopify home page, enhancing your store's visual appeal and engagement. Learn more about the power of video shopping to convert customers.To truly elevate your Shopify store, consider integrating advanced video commerce solutions. Firework specializes in creating interactive, shoppable, and immersive video experiences that can significantly enhance your online shopping experience.Our platform offers features like live streaming, shoppable videos, and AI-driven chat designed to boost engagement and conversions. By leveraging Firework’s technology, you can create a dynamic and engaging storefront that keeps customers coming back. Discover how Firework's video commerce platform can boost your store's performance.Put your commerce in motion. Find out how Firework can power your business forward by visiting Firework. Explore the future of customer engagement with shoppable videos for engagement.
Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.