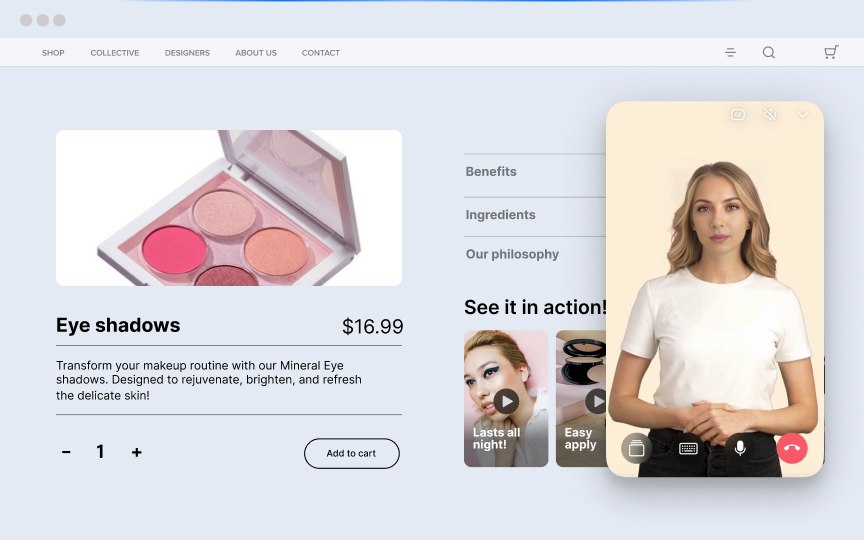
You got the right angles, filmed with just the right light, and edited down to the best lines. You may have even added extra graphics, music, and transitions to make your video more appealing.Now it’s time to place your video on your website and start generating moore views. While this part of the process isn’t always straightforward, the best way to get started is through a process called embedding.
What is Video Embedding?
Video embedding is the process of adding a video into a website’s code. Embedding is how the video player and video become a part of the web page. The video is hosted at another location while you link to it on your site.To embed a video, select the right format for the video. Know the difference between a desktop video and web video. With web video, all the content is played as it arrives through a continuous stream of data. However, not every video format can be streamed.Some streaming formats include MOV, WMV, WebM, MP4, QT, 3GP, FLV, SWF, and RM. One major issue when choosing a format is finding one that isn’t strongly linked to a particular video streaming middleware.For example, WMV works well with Microsoft Windows Media Player. FLV and SWF are compatible with Adobe Flash Player. MOV and QT work on Apple QuickTime Player. RM goes with RealNetwork’s RealPlayer. The ideal choice may therefore be something like MP4 (H.264, AAC) which isn’t closely connected to any specific video streaming middleware.With this format, rest assured knowing that your video will play well in just about any desktop or mobile browser. With the introduction of the HTML5 web video standard in 2015, you can even embed videos in website without any middleware. Your videos will play smoothly on a PC, tablet, and smartphone.
How do you Embed a Video?
Embedding a video varies depending on whether you’re using YouTube, Vimeo, WordPress, HTML, or another platform entirely.
1. Embed a YouTube Video
Create a YouTube channel and upload the video. Open the video and click on the “Share” option. Continue to the “Embed” button. You can select “Show more” and edit the settings to customize the look of the player. This may include player controls, video title and player actions, etc. Once you’re done, copy the embed code and paste it in your web page code. You can also customize the player’s size to give it a proper fit on your website.
2. Embed a Vimeo Video
With Vimeo, the steps are similar to YouTube. Upload the video to your channel, open the video, and click “Share.” Next, proceed to the “Embed” section. Just like with YouTube, you can click “More Options” and customize the player. You’ll be able to change things like looping, autoplay, and video descriptions.Copy the embed code and place it on your web page. Vimeo offers a sleek player design that blends well into multiple sites.
3. Embed a Video in WordPress
WordPress is a widely-used platform with the option to embed videos in website similar to how you’d embed images. However, there’s a limit to the file size for a single video upload.Go to the post you want to add a video. Open it and click on the “Add” button. Continue to the media section and select the video option. Click “Upload” and choose the video you want to display. Ensure that the display settings are showing “Embed Media Player,” then insert the video into your post.WordPress also has an alternate embedding method. Instead of clicking “Upload,” click “Insert from URL,” then paste the URL of the video you want to embed into the post. You can also add a video link into the post and WordPress will display the web player on that page.
4. HTML
While this method may be a little more intricate, it’s one of the best options if you want cross-platform viewing. Go to the post where you want to embed the video and go to edit mode. Scroll to the part in the page's code where you’d like the video to appear.Copy your video’s embed code and paste it right in that spot. You can preview the post to see whether the HTML player is appearing where you want it to and in the right dimensions. Save the changes and publish at your will. Premium tools like Projekktor and JW Player provide more customization options, including calls-to-action and subtitle embedding.
Conclusion
Ultimately, when selecting the embedding method you’ll use, be sure to consider factors like video promotion opportunities, hosting fees, page load speed, and other visual customization options. Some platforms offer greater customization, or make their branding less obvious on your page. To learn how to host and embed videos on website with Firework, visit our business page. We can also help you to host & embed live streaming video on your website and help you find the best way to embed video in website.
Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.