If you are looking for a Shopify integration with Firework to enhance your existing online Shopify store, you're already moving in the right direction. However, before we jump on to Shopify Integration with Shoppable Videos and Livestream, it is crucial to know what Shopify Integration is, how it makes your work easy, and why your business needs it to enhance digital commerce.
The Power of Shopify Integration: Amplifying Digital Sales for Online Businesses
Shopify is a cloud-hosted platform available for all e-commerce businesses facilitating digital selling. Basically, for a quick online setup, retailers host their shop on the Shopify server. It helps maintain consistent and responsive solutions that allow companies to enhance their digital offerings to customers.
Retailers leverage Shopify to perform the following:
- Create a digital storefront
- Accept online payments
- Track orders in real time
- Improve response time
Businesses leverage the aforementioned digital insights to target the right audience. As a result, the convenience of a digital storefront leads to the amplification of digital sales.
What is Shopify Integration?
The Shopify App Store has several native and third-party Shopify Integrations to enhance the online business experience and boost revenue. Often, Shopify’s default service options can’t serve specific business needs. So, sellers benefit from third-party Shopify Integrations to handle complicated business operations or create additional business growth opportunities.
This third-party integration can facilitate features such as:
- Embedding a Livestream or a Shoppable Video
- Adding Customer Reviews
- Publishing Products on Online Social Media Channels
- Getting In-depth Analytics for Campaigns
We will learn how to insert videos in Shopify, how to go live on Shopify and how to integrate Firework Shoppable Videos and Livestream with your Shopify e-commerce platform all in all, but before that, let’s discuss why Shopify Integration with Firework Shopify is essential.
Top 3 Shopify Integration Benefits You Must Know
1) Time Savvy & Economical:
Automating data collection with CRM integrations is just one example illustrating integrations’ importance. Similarly, there’s an integration for each operation you perform in your business. Another key point is maintaining static data on your website and then creating visually appealing content via social media. Using Shopify integration, you can automate a lot of business operations. As a result, it saves your time and reduces errors as well. Moreover, using Shopify Integration with Firework to embed shoppable videos and Livestream will also boost customer engagement, and that too by comparison with traditional video marketing is considerably economical.
2) Eliminate Errors and Redundancy:
Managing data manually is prone to human errors. To avoid this problem, you may consider integrating Shopify and Marketo. Marketo stores the information using email marketing campaigns.While Marketo keeps the information from email marketing campaigns, Shopify will monitor the past purchases of your leads and customers. This integration will eliminate errors that are time-consuming to correct and irritate consumers.
3) Provides Data and Analytics
Your e-commerce and marketing apps can integrate to produce noticeably better results by receiving real-time data about leads, customers, sales, and payments. In addition, your marketing software may use Shopify sales data to provide information with more targeted and pertinent content.By integrating Shopify with their other business systems, your business lowers errors and unlocks instrumental data.
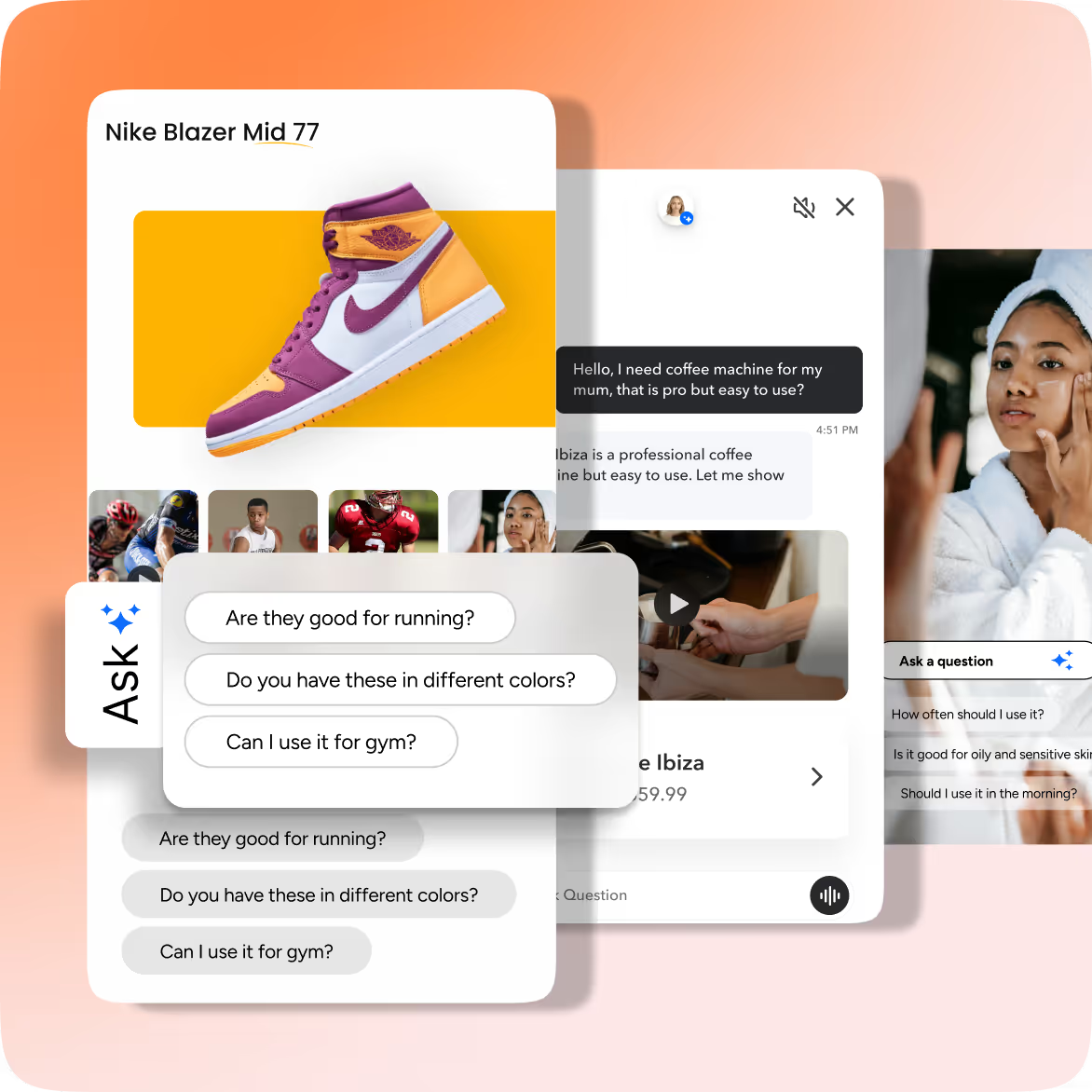
Firework Shoppable Videos to Integrate Your E-commerce Business
Businesses can use shoppable videos to facilitate customers watching a video and making purchases directly from it. In other words, a link that directs the customer to the product is embedded in the video. Using videos for sales has exploded recently, notably since Instagram introduced its "Reels" feature. The growth in popularity of TikTok and other social media platforms makes this the perfect time to invest in a video platform to boost your marketing finally.Any e-commerce company must always stay on top of the latest trends, and video is one of them. There are distinct ways for business owners to share their products via video, which is a blessing given that more and more people are shopping online and through social media.
How does Shopify integration with Firework stand out from the hubbub of the several integrations?
Firework not only brings the power of short videos to the brand's digital storefront, but it is also prepared for a cookieless future. Now, you ask, "Cookie, what?"
According to a US digital marketing survey by Statista, 83% of digital marketers rely on third-party cookies to track their users. However, Google has decided to phase out third-party cookies to respond to users’ rising demands for greater privacy.
Well, what happens is that the data you receive from social media platforms about your brand performance, impressions, likes, comments, etc., is a high-level representation of data. So, customers are more connected to social media than your brand. However, a business needs first-party data to connect with its customers.
So, what's the solution?
To solve this problem, Firework will decentralize and connect brands and consumers globally over the next 20 years of Internet 3.0.There are no justifications for not incorporating video marketing into your content strategy when promoting your products through videos, including product Q&As, usage demonstrations, customer reviews, bloopers, product manufacturing explanations, etc. Not sure where to begin?You’ve gathered all your shoppable video content, created a Livestream shopping event, and now it’s time to embed them onto your Shopify storefront. Let’s get started!
Step-by-Step Guide: Integrate Firework into Your Shopify Livestream Website
Step 1: Enable In-player Shopping Cart Integration
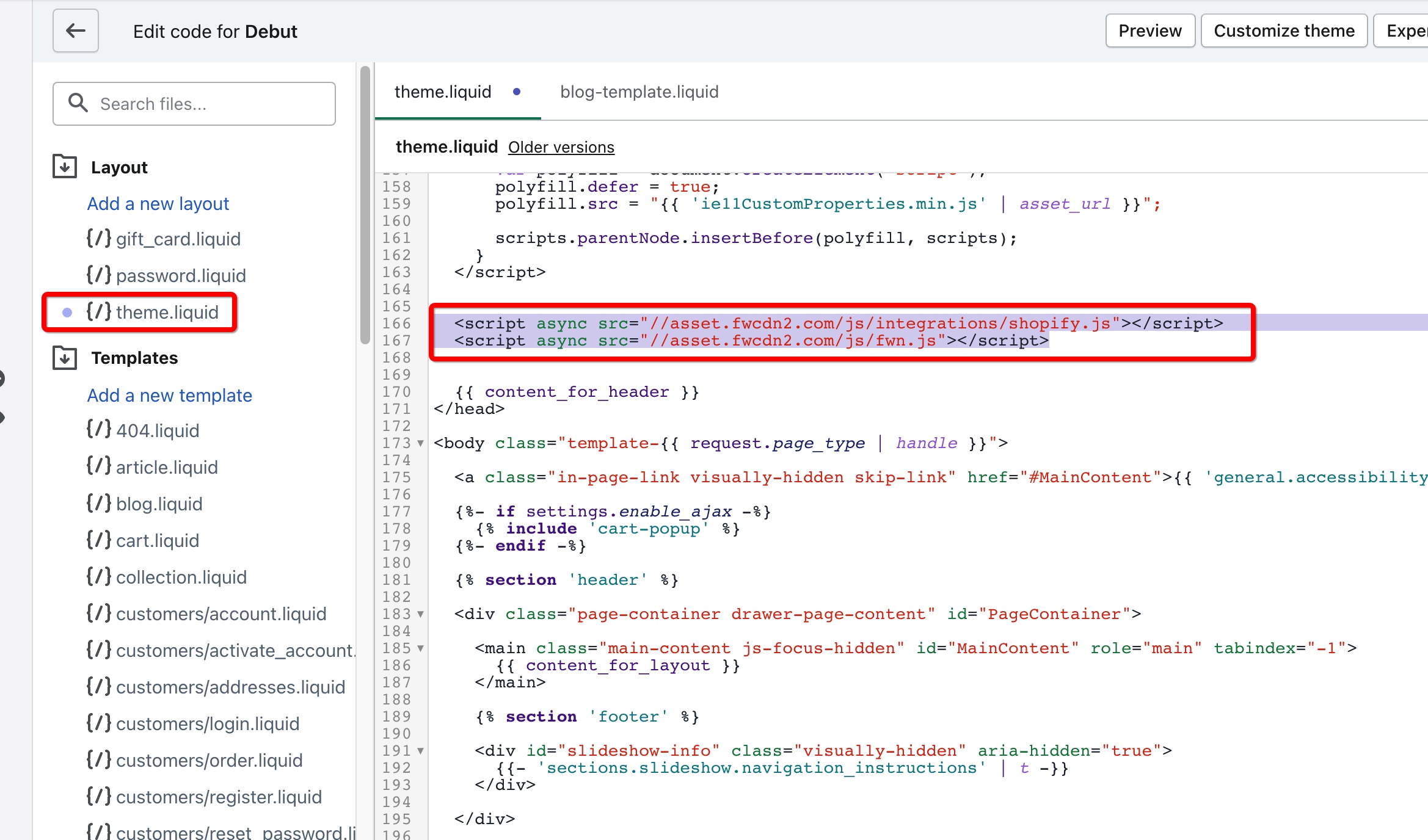
On your Shopify store admin panel, go to Online Store > Themes, then click Actions > Edit code. Copy and paste the following two lines of Firework JavaScripts libraries to the header section of the file theme.liquid. Put the two lines between <head> and </head>. <script async src="//asset.fwcdn2.com/js/integrations/shopify.js"></script><script async src="//asset.fwcdn2.com/js/fwn.js"></script>

Step 2: Create a Playlist of Videos and Livestream for the Product Page
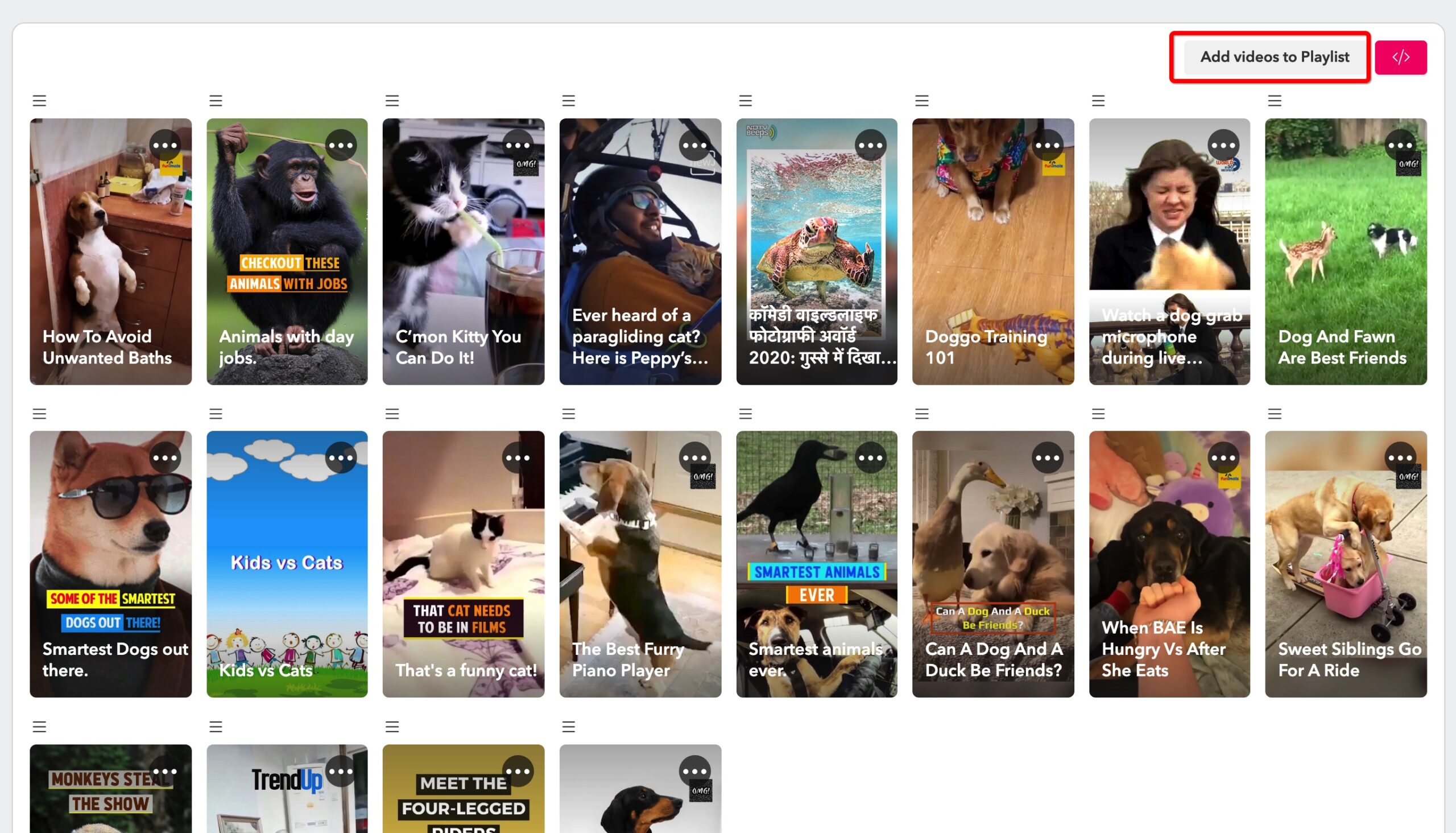
Head on to the Firework business portal, and select the channel containing all your video content. Where it says Playlists +, click on the + to create a new playlist. Add the videos and Livestream to the playlist you want to play on the storefront.

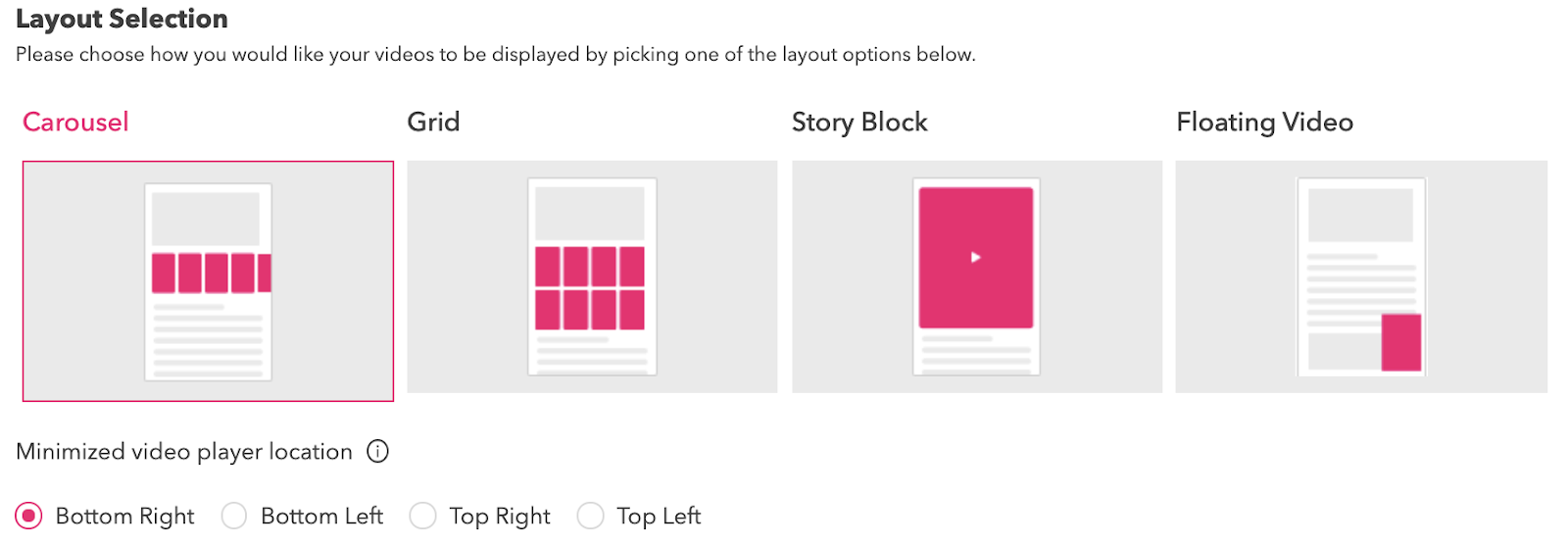
Step 3: Select Your Layout
After clicking the pink '</>' Embed button, you’ll see this screen and be prompted to select which layout you would like to embed video on your website. For this example, we will be embedding a Carousel, which is excellent for showcasing a series of videos. Alternatively, you may choose Story Block or Floating Video if you want to focus on a single Livestream event.

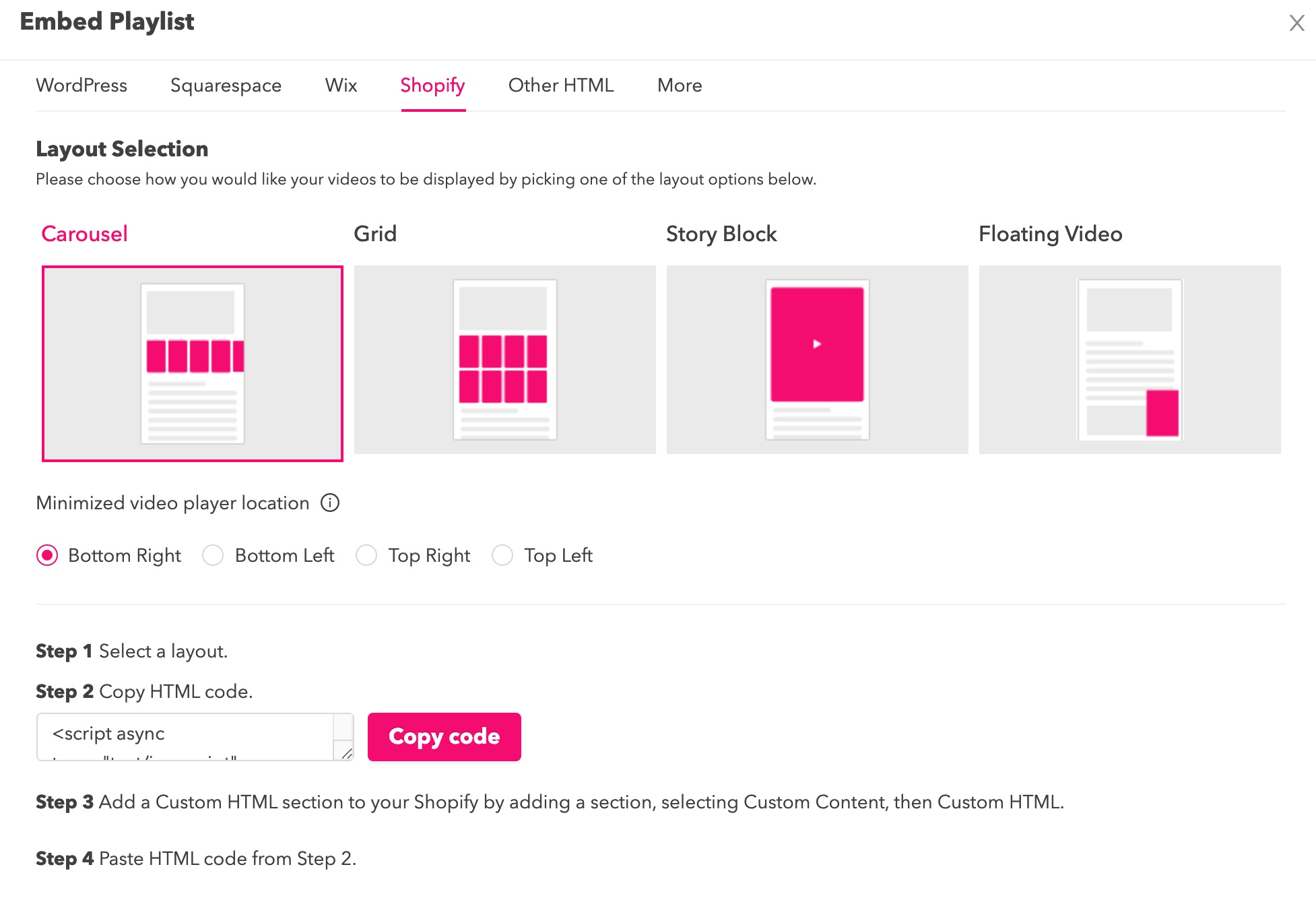
Step 4: Copy HTML Code
After selecting your layout, you will see different options for embedding your code. Select Shopify and then select the Copy Code button. You will need to copy a new code for each layout you choose and repeat this process.

The code will look like this:<script async type="text/javascript" src="//asset.fwcdn2.com/js/embed-feed.js"></script> <fw-embed-feed channel="<replace with your channel>" playlist="<replace with your playlist>" mode="row" open_in="default" max_videos="0" placement="middle" player_placement="bottom-right" ></fw-embed-feed>
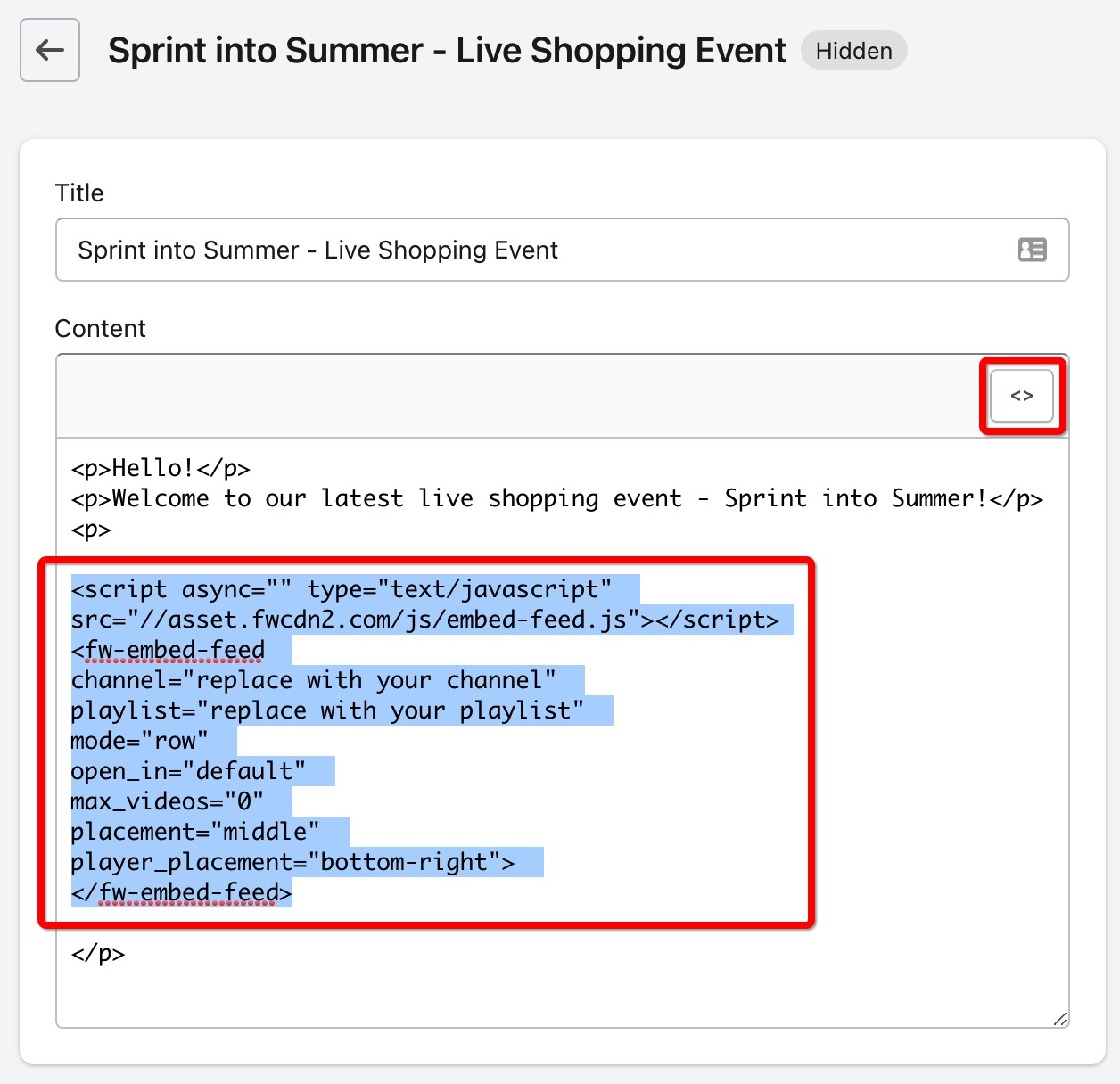
Step 5: Paste the Copied Code Onto Your Shopify Store Pages
You can paste the copied code and embed the Firework widget onto your Shopify store pages. If editing a Page or Post, click the <> button to navigate to the HTML editor and paste the copied HTML code from the previous step. Click Save, and it's done!

NOTE: Steps 6 through 8 are optional and necessary only when you want to leverage product templates and tags to embed the Firework widget onto your product pages.
Step 6: Find Where to Add Embed Code on the Product Page (Optional)
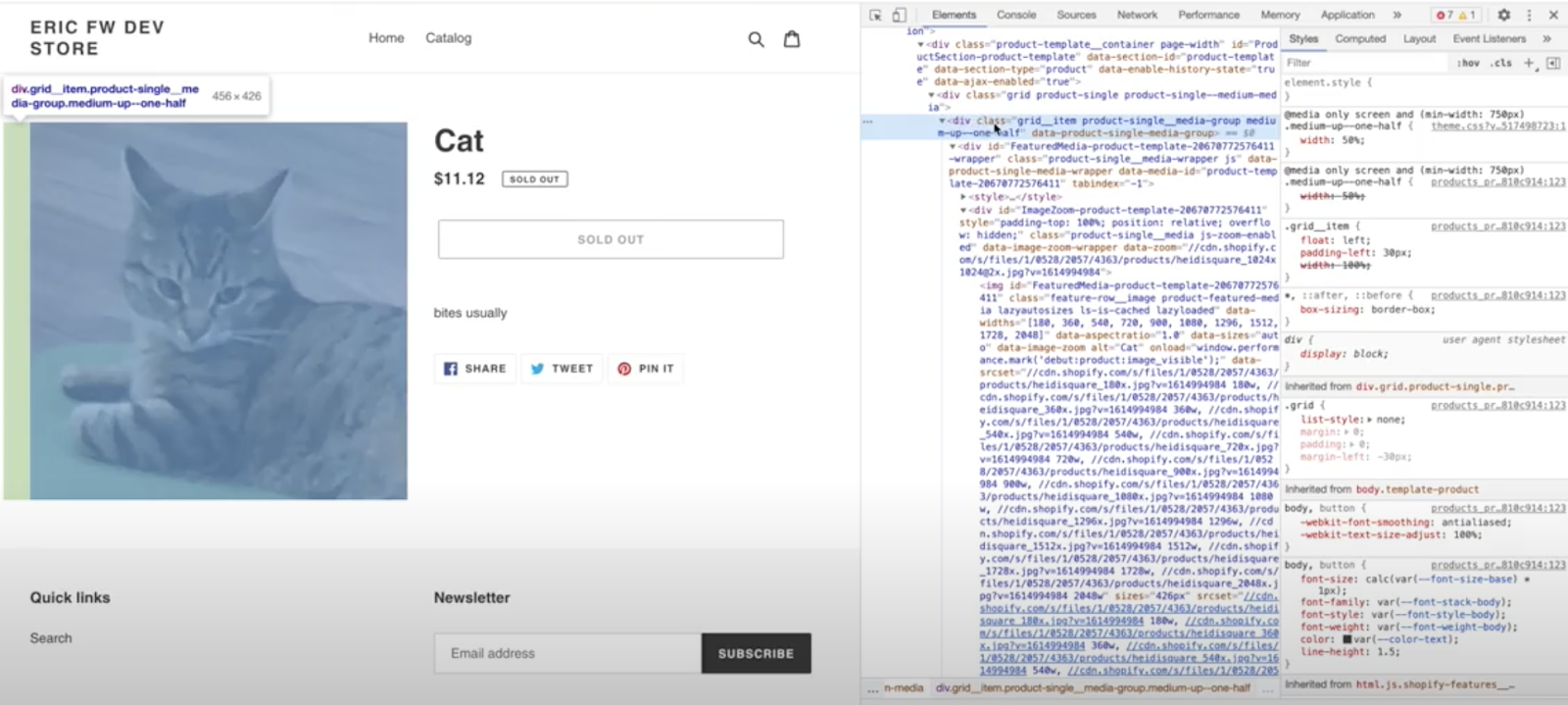
Next, you’ll locate where the above code goes in your product page's HTML code! Now go to your product page, and select Google Chrome’s Inspector view. Next, click on the arrow on the top left of the inspector view.

Then, as you hover your mouse over different parts of the product page, Chrome will automatically highlight the code specific to those parts. In the example below, the product is a cute cat, and we want to place the Firework embed code right below the cat picture. By selecting the image, we can look at the HTML code displayed in the inspector view and locate the appropriate div element to place the embed code in.

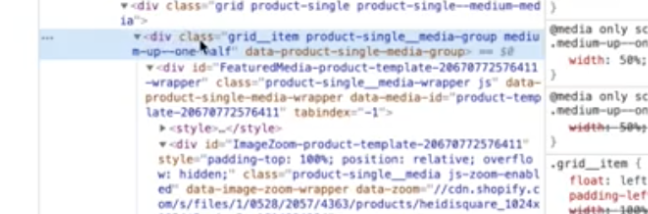
Step 7: Finding the div Element in the Shopify Template (Optional)
Next, you’ll need to locate this div element in the Shopify template. To do so, copy a section of the class tag (in the example below, copy “product-single_media” for instance.

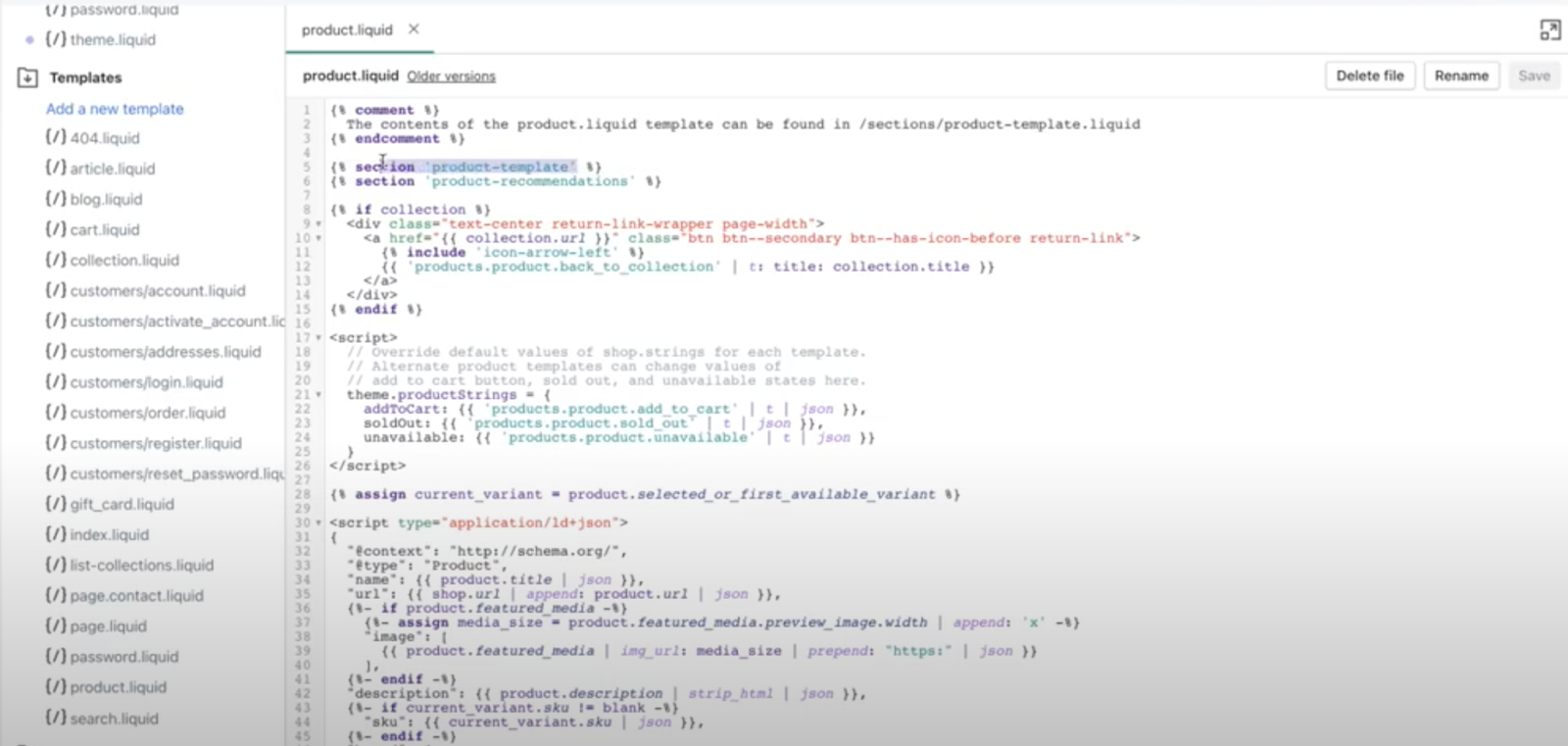
Now head to your Shopify account’s product template folder and select product.liquid (note: it is usually called product.liquid, but if you cannot find it, it must have a different name in your account).In this example, you typically never find the product’s code here but instead find another file that renders the code, called product-template.

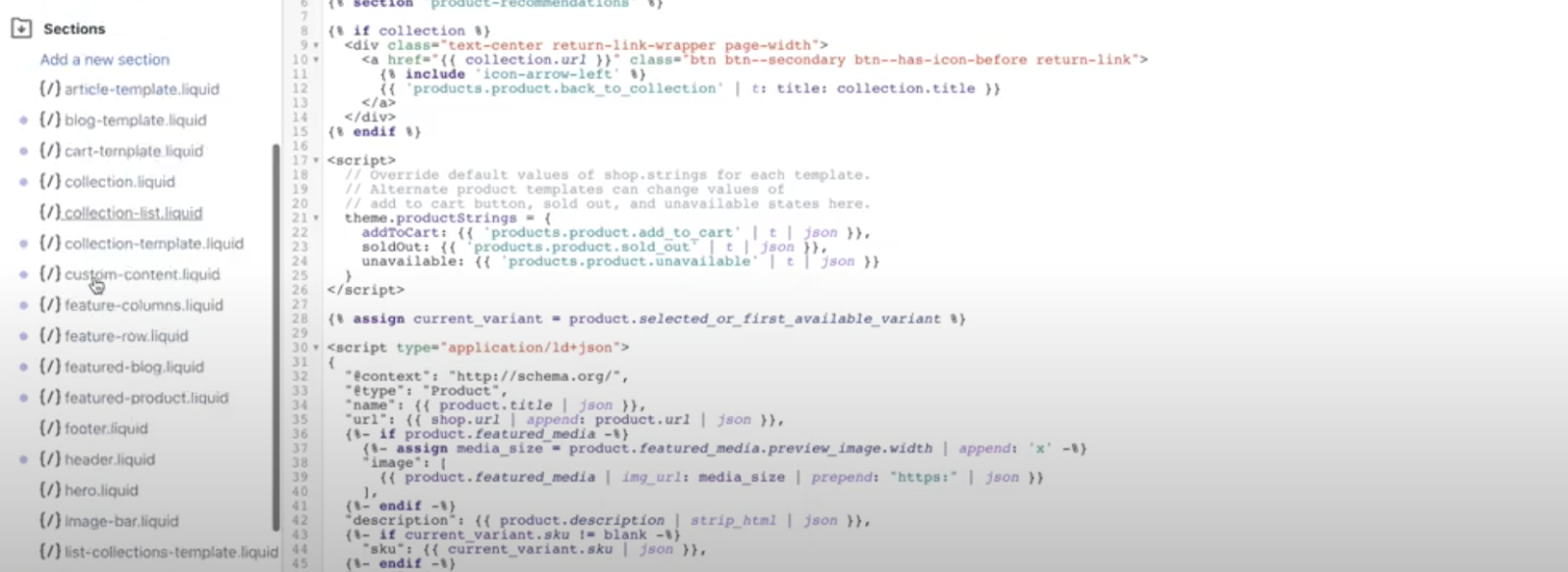
Now head on to the Sections folder and select product-template.

In product-template, press control-F to bring up the search window, and type in the class section you had copied over in Step 5, in this example “product-single_media.” This will take you to the div element, at the end of which you want to insert the embed code. The embed code will need wrap-around code that looks like this:{% for tag in product.tags %} {% if tag contains "fw-playlist-" %} <div style="margin-top: lremv"></div> {% assign playlist = tag split: "fw-playlist-" last %} Copied HTML embed code from Step 3 goes here with one change: Replace playlist="your playlist id” with playlist="{{playlist}}" {% endif %}{% endfor %}
Step 8: One Last Step to Set up the Playlist Tag! (Optional)
Now, go to your Shopify store's Product folder, and select the product to which you want to add the Firework embed. From the embed code in Step 3, find the playlist ID and append it to “fw-playlist-”. So if the playlist ID is 5z78rp, the tag is: fw-playlist-5z78rp. That’s it! Now, if you go to your product page on the web, you will see the Firework carousel unit playing below the product thumbnail!
Firework Enables Brands to Utilize Shoppable Videos and Drive Engagement
Video is becoming more and more popular for consumers to view product content. If you are new to the video world, you do not necessarily need to go out and buy a nice camera – you can use your iPhone or Android to record the videos. Firework empowers brands to increase engagement and conversions on their Shopify website by integrating shoppable videos and Livestream.We hope now you know the Magic of Shopify Integration with Firework Shoppable Videos! Try Firework on Shopify for free!
Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.